The best way to determinate if your website is being cached by LiteSpeed is by reviewing the response headers. These is basically information returned by the server to you after you access a particular page of your site.
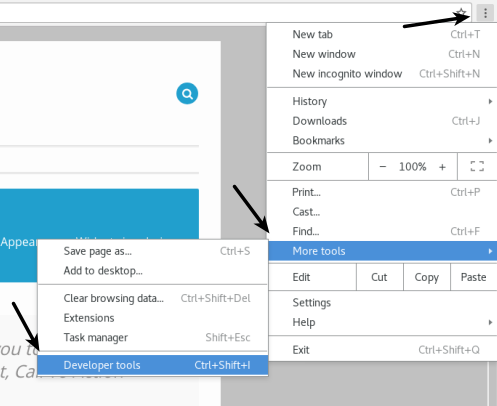
In this tutorial we are using Google Chrome. To review the Response Headers with Chrome you need to use the Developer Tools, to access this option press CTRL + Shift + I or follow below instructions.

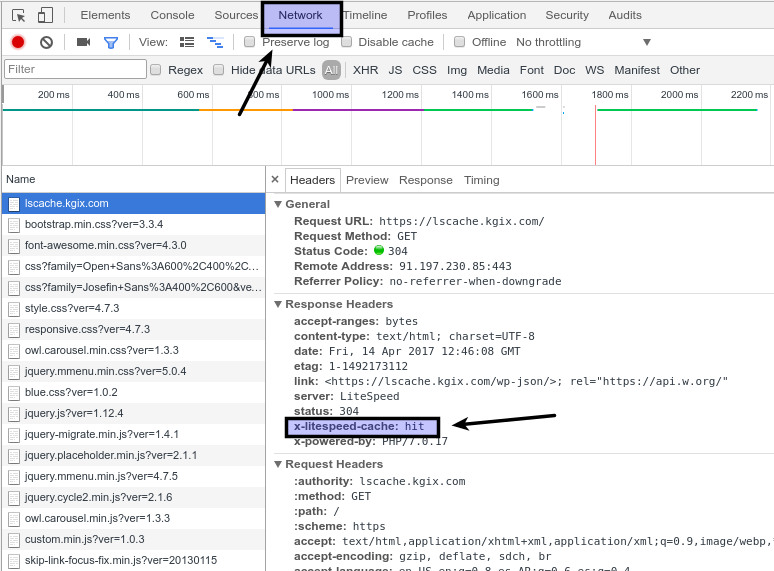
After you open the Developer Tools, switch to Network tab and refresh your site (F5). Finally, click on over your domain name and review the headers.
If your website is being served from cache you will see the header x-litespeed-cache:hit , otherwise, you will see x-litespeed-cache:miss