The Node.js selector allows you to easily set up Node.js applications with the cPanel graphical interface or using the command line. Use whichever method you prefer.
Setting up a Node.js application with the cPanel interface
To set up a Node.js application using cPanel, use the following procedure...
Step 1: Create the Application
First, you must create an application. To do this, follow these steps:
- Log in to cPanel
- In the SOFTWARE section of the cPanel home screen, click Setup Node.js App:
- On the Node.js selector page, click CREATE APPLICATION to start the application setup
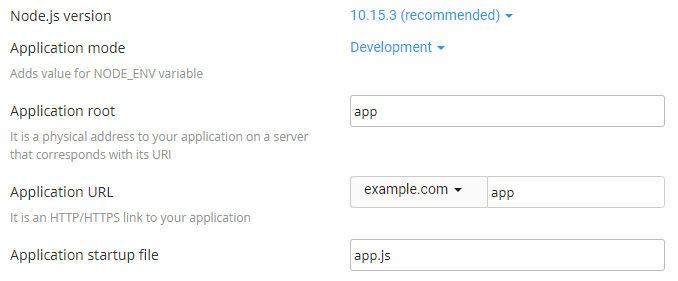
- Fill in the fields on the application setup form:

- Node.js version - select your preferred version from the drop-down list
- Application mode - choose Development or Production from the list. Development may be chosen initially and changed to production later.
- Application root - the file system location for application files. The entry will be appended to /home/username to form the complete path to the application files in the cPanel home directory.
Typical locations for the application root are /home/username/appname or /home/username/apps/appname. Do not put the application root inside the domain document root.
- Application URL - the address of the application on the Internet.
When you define routes in your application code, you must include the application URL in the route.
- Application startup file - the initial file that will be processed when launching the application.
5. When the form is complete, click CREATE
6. The application starts automatically. To view a test page for the application, click OPEN
7. You should see the It Works! message appear.
Step 2: Create the package.json file
To create the package.json file, follow these steps:
- In the FILES section of cPanel, click the File Manager icon
- In the left-hand column of File Manager, click the text of the application root folder
- Click +File to create a new file
- In the New File dialog box, type the filename
package.json, and then click Create New File - Right-click or secondary click on the package.json file in the right-hand column of File Manager and then click Edit. An edit dialog box appears
- In the Edit dialog box, click OK.
- Type the following text in the editor screen:
{
"name": "app",
"version": "1.0.0",
"description": "My App",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}8. Click Save Changes to save the file
9. Click Close to close the editor
Step 3: Install npm
- In the SOFTWARE section of the cPanel home screen, click Setup Node.js App
- In the Actions column of the Web Applications list, click the pencil icon to edit the application
- Click Run NPM Install
- The NPM installation runs and displays a success indicator when complete
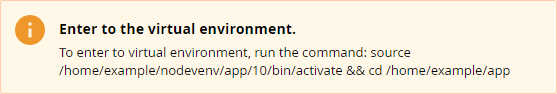
- To install packages with NPM and do other command-line tasks related to the application, log in via SSH and enter the virtual environment for the application using the command shown in the information box at the top of the application setup page